How to use Button with Link from react-router-dom? · Issue #55 · couds/react-bulma-components · GitHub

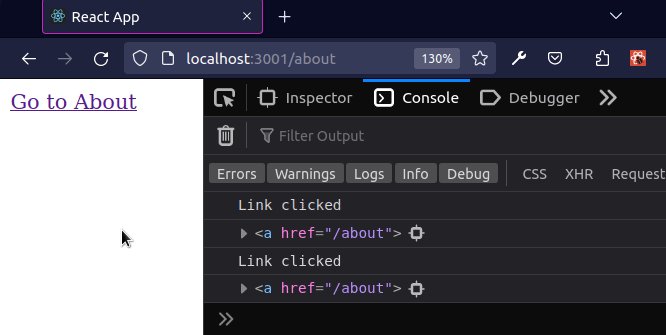
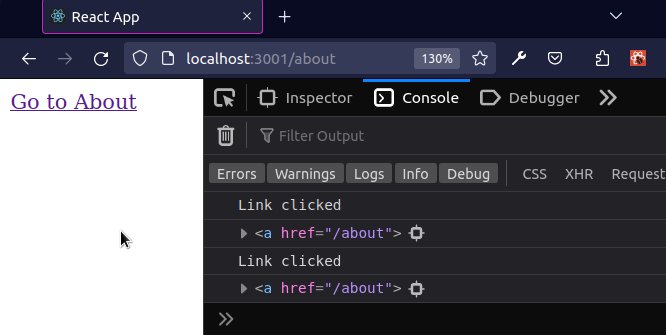
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub